After slightly over 10 years it seemed to be time for a visual overhaul of my portfolio page & related blog. 10 years, wow time flies. Really doesn't feel like I'm doing this work already for such a long time, but time doesn't make exceptions.
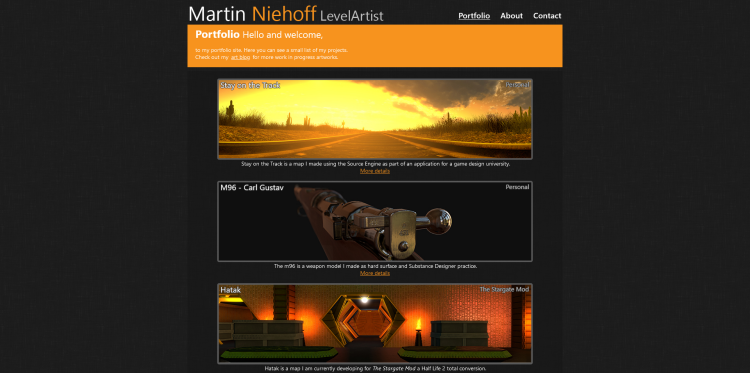
I planned this overhaul already for a longer time, in fact, I noticed during my research for this blog post, that I have worked on 5 different iterations of my portfolio page since its initial creation. My first portfolio was originally written in "Razor". Although I quickly converted its backend code towards PHP to be able to afford its hosting. Razor made sense for me back then as I was already familiar with C# from my education and it gave me a clear learning path. However, let's face it, Linux hosting is usually cheaper. Especially back then ;) Which is a thing to consider as a student 😅
I have always considered my portfolio itself as a portfolio piece, arguably even more important than the cases it contains. I did a lot of research for its initial creation, as I had no clue how to present things back then. I remember that I had to smile a few times when I listened to the German "GameDev Podcast" years later, where they talked about proper ways to apply to a company. By now I'm in a position, where I review applications of applicants myself, so I can fully relate to a lot of the things they mentioned back then. It's not helping your application if your page isn't working correctly.
However, you aren't standing out over the crowd of other applicants, if your portfolio is using the same WordPress template as 5 others, or if you are one of 10 Art station links. Of course, it always depends on the context. A 3D modeler with a custom-written website might stand out from the crowd of Art station links, but if your 3D Models are worse, well you didn't apply as a web developer or? However, I have seen more than one programmer applying by now for a position as a web developer, who is showing all his work with a default WordPress theme. Well, that's not really helping to impress me or show me that you have a drive for your work. Especially for junior positions, I had better experiences with developers who still had to learn a lot, but with a drive for it. Compared to those who already know a couple of things, but aren't really interested in the matter. If someones spend the time to work on a good page, it's at least a good indication he likes his work.
After all, Portfolios are great to actually show your work & not just tell about them. I think regardless of whether you are currently looking for a job or not. A well-kept portfolio shows that you like your work and are proud of it. In addition, it is a great way to keep track of your accomplishments and make note of when you acquired key competencies. That you improve over time. I think it's true that your portfolio should contain your best work and not every little piece you ever worked on. Most recruiters don't have the time to really look through everything. But I don't think it's bad either to include a section of your past portfolio pieces, for people who want to dive deeper. Maybe those get you the one contact you have been looking for?
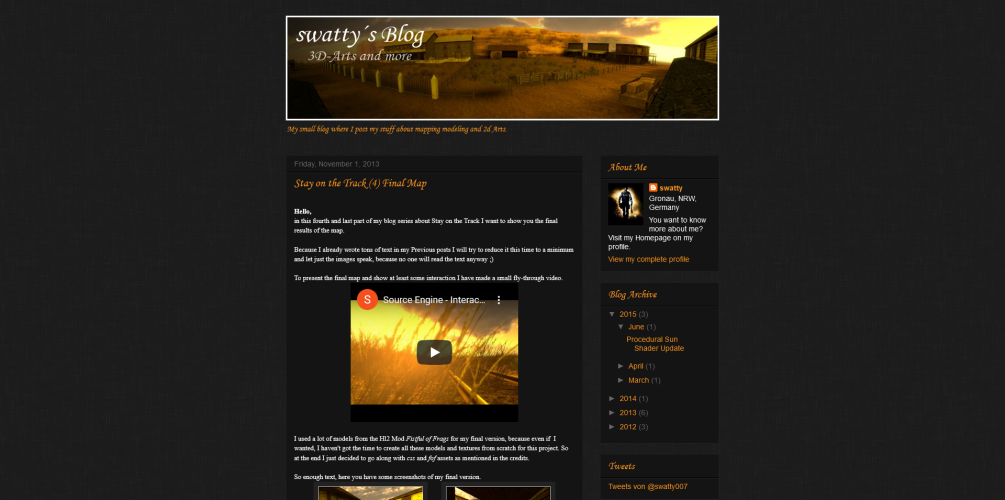
Similar to having a blog about related topics, mine is certainly a bit loose and infrequently filled with content. But it still fulfills its purpose of getting heard and helps to put my ideas and thoughts about industry trends out there. Which helps to stay current and prove to possible clients, that I'm always innovating and able to solve complex problems. They might be facing a similar challenge. It helps to be able to show your work, instead of just telling about it.
Most importantly writing about your projects is a priceless self-reflection. Writing about a project a while after its creation helps you to evaluate your work and consider what you could improve on the next project. Which helps you to grow because you’ll be a more active and reflective learner. The industry is constantly changing and so should you if you don't want to run behind. However, finding the time for that at work, between client projects is often hard. You can quickly get stuck in your little bubble. Having a blog, only loosely related to my work tasks helps me to actually look for innovative things. Which helps to see where to go next to succeed.
Furthermore, it helps to build a presence and become known by others in the industry and get in touch with them. This is equally important, as no one can know everything. It helps to know someone who can help you out if needed.
However, due to this view on the topic, it got also a bit hard for me to actually make a sustainable update to my page. Because well how to stand out? Well "Bruno Simon" made an excellent case how to do this. Admittedly such a non-standard & interactive page isn't suitable for every industry either. My work focus is shifting more and more towards old-fashioned industries, where those anomalies stand out rather less positively. So again context.
But what makes a good and a bad portfolio is certainly something for another blog post on its own. I certainly have still plenty of work to do on my overhaul page as well. But the point is rather that I brought it back into the new decade ;)
I tried a couple of different approaches to building my portfolio over the last 10 years. Since my initial PHP transition, I tried working with a fully custom PHP backend tailored for a supermodular approach (was a great learning experience). A Codeigniter based CMS, Hugo with plain text files as well as WordPress and various Laravel based CMS systems. Each time I have also played around with different front-end frameworks and general layout & content changes. Like small WebGL Easter eggs. However, non of these projects stood out that much over my current page that it felt worth finalizing them (for my own page at least). But they still fulfilled their purpose, the drive for a good portfolio page let me try out various different systems and gain experience with certain frameworks, which I would have otherwise not learned. Some I even used for successful client projects where they seem fit after I already felt comfortable using them.
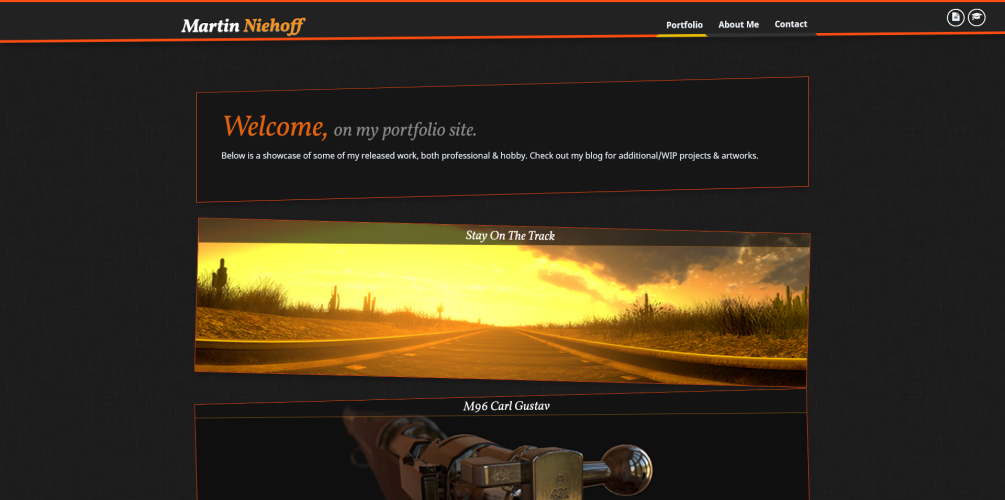
All that and I ended up with roughly the same layout for my portfolio as before. Just on a more modern foundation. After all, why change something that worked all the years? On the CMS side of things, I ended up on Statamic. Since I got a heavy Laravel user I felt right at home when using it. It's not as bloated and slow as WordPress and the entire development experience just feels was just way nicer than all of the other systems I tried over the years.
Therefore I decided its also time to migrate my blog into the page itself. This allows me to use the same components of my portfolio and bundle everything in a more polished experience. I still have a few rough corners to tweak here and there, but for that, I'm happy to hear some feedback.