
Playcanvas - UI-Blocks
I continued to play around a bit more in Playcanvas recently. Their cloud-based editor makes it a great tool for fiddling around with simple 3D projects on the go. However, a thing I felt lacking a bit was an easy & quick way to add simple UI elements to those projects.
So, I started working on a small UI-System to bridge that gap for myself –
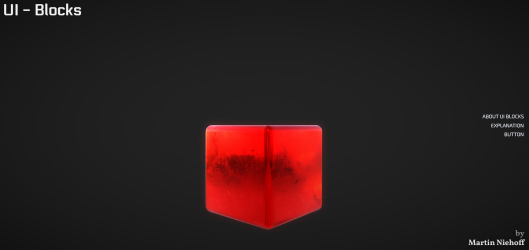
UI-Blocks is a small proof of concept project, to test the implementation of a modular UI-System in Playcanvas. My goal was to build a simple to use, entity-based framework, which allows users to quickly build modular and re-usable UI-Blocks right in the editor. Most changes, made in the editor will instantly show up in the Play-mode, which makes UI-Block ideal for prototyping.
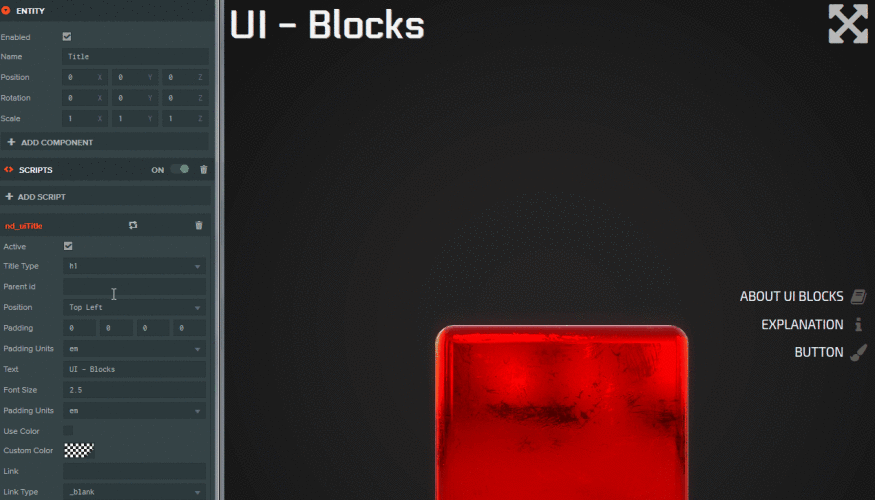
It's just a small collection of separated java scripts, that will assemble a UI based on the properties, that can be defined on each entity in the editor. Its brain is the "uiHandler" element, that will add all "uiTitle" and "uiElement" objects it can find to the document canvas.
Create a new entity and add the uiHandler to it
Add the General and Positions css files to the UIHandler
Add more entities as children to the uiHandler
Add the uiElement, or Title script to the children and set up their properties
Enjoy your modular UI!
It's just a small proof of concept for now. But it gives me (or anyone else, feel free to use it) a great starting point to quickly add some interactivity to a project via its UI without the need to dive into custom scripts all the time. In addition, its instant updates during play mode across devices are really handy if you work with multiple people, or devise on a project 😉