
Customizable Camera Script for Playcanvas
I start to use Playcanvas for more and more of my smaller personal projects. WebGL is really great if you are looking for a hassle-free way to present 3D content to other people. Since it's not requiring people to download, or install anything. No plugins no nothing & its hardware requirements are really forgiving as well. Feels like the Source engine, if you find a toaster with a display you can probably get it running there ;)
However, a thing that somewhat bothered me all the time was the default camera of the engine. It may be a nice starting point for people, but I felt something was always lacking, no matter in which project. So I discovered myself constantly writing small additions, changing variables across projects. Fine for simple demos, but since it starts to happen more often I decided to tackle this problem once and for all with a custom component, which is adjustable enough to fulfill most of my needs across projects.

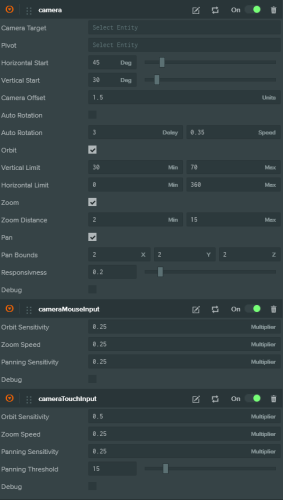
It’s fully customizable through the editor, so you can use it in various projects without adjusting parts of the code. Criticism welcome & feel free to use it in your projects.
Credits appreciated ;)